Урок «Крутящийся шар»
Источник: Fotodryg.ru
Урок не такой уж и сложный, как покажется Вам на первый взгляд, но всё равно постараюсь описать свои действия, как можно подробнее
Основываясь на исходном уроке, выкладываю его со своими скриншотами и некоторыми дополнениями/изменениями
Если Вас заинтересовал этот урок , выполняя его будьте внимательны , наберитесь терпения и у Вас обязательно всё получиться.
Мой исходный материал: Здесь
Сразу давайте разберём где же взять вот такую сетку-заливку 
Если у вас в узорах её нет, давайте загрузим. Делайте так , как написано ниже:
Идём Редактирование-Управление наборами и выбираем на верхней строке «Узоры», жмём на маленькую стрелочку справа и выбираем строку «Узоры», жмём «Добавить» и «Готово»
Вот теперь приступим к работе:
1. Создаём «Новый документ»: Файл - Создать и выбираем любой удобный для вас размер, жмём ОК
2. В окне слои переименуем «Слой 1» в «Облака 1», как это сделать см. Здесь
3. Продублируем слой «Облака 1» 3 раза сочетанием клавиш Ctrl+J и слои соответственно назовём «Облака 2», «Облака 3», «Облака 4»
4. Становимся на слой «Облака 1» и идём Фильтр-Рендеринг-Облака
При этом цвета в левой панели инструментов стоят черно-белый  (если у вас стоят другие цвета, просто нажмите клавишу D) (если у вас стоят другие цвета, просто нажмите клавишу D)
5. Переходим на слой «Облака 2» и просто жмём сочетание клавиш Ctrl+F.
Облака автоматически примут другое направление.
Со слоями «Облака 3» и «Облака 4» проделайте тоже самое.
6. Активируем инструмент «Овальная область», зажимаем клавишу Shift , кликаем левой кнопкой мыши на изображение и удерживая её тянем выделение из левого верхнего угла в правый нижний, сначала отпускаем мышку, потом клавишу Shift. Получаем выделение-круг
PS: Если вы хотите передвинуть выделенную область-круг, то левой кнопкой мыши захватываем выделенную область внутри круга и передвигаем, так же можно увеличить или уменьшить выделенную область-круг: идём Выделение-Трансформировать выделенную область или жмём сочетание клавиш Ctrl+T, появились маркеры, удерживая Shift, за уголки трансформируем, отпускаем сначала мышку, потом Shift, Enter-применить
7. Идём Выделение-Инверсия или жмём сочетание клавиш Shift+Ctrl+I, жмём клавишу Delete-очистить
Не снимая выделения переходите на следующие слои с облаками и жмите Delete
Ctrl+D - снять выделение
8. Теперь в окне Слои создаём «Новый слой», нажатием на листик  , активируем инструмент «Заливка» , активируем инструмент «Заливка»  и заливаем его узором-сетка и заливаем его узором-сетка 
Называем этот слой «Узор 1»
9. Дублируем слой «Узор 1» - Ctrl+J и называем слой «Узор 2»
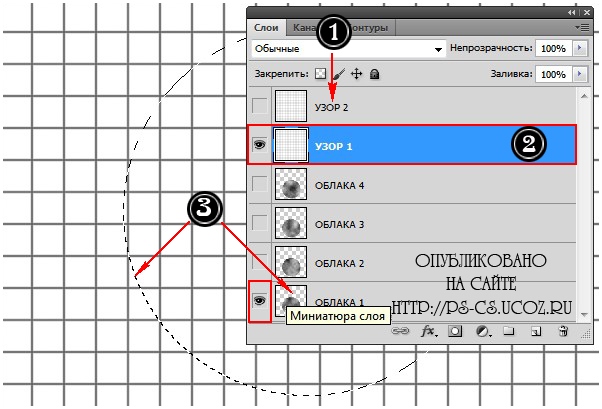
Возвращаемся к слою «Узор 1»
Проверяем: глазики вкл. на слоях «Узор 1» и «Облака 1» , на остальных выкл.
Зажимаем клавишу Ctrl и кликаем по «Миниатюре слоя Облака 1», получаем выделение.

10. Стоим на слое «Узор 1» и идём Фильтр-Искажение-Сферизация
11. Идём: Выделение-Инверсия или жмём сочетание клавиш Shift+Ctrl+I, жмём клавишу Delete-очистить, Ctrl+D-снять выделение
Устанавливаем режим наложения для слоя «Линейный затемнитель»
12. Правой кнопкой мыши кликаем по слою «Узор 1» и выбираем строку «Объединить видимые» или жмём сочетание клавиш Shift+Ctrl+E
13. Далее идём: Изображение-Коррекция-Цветовой тон/Насыщенность и придадим нашему шарику цвет.
В графе Тонирование - поставьте галочку.
Насыщенность - от 50 до 100%.
Цветовой тон - на ваше усмотрение
Значения обязательно Запомните!
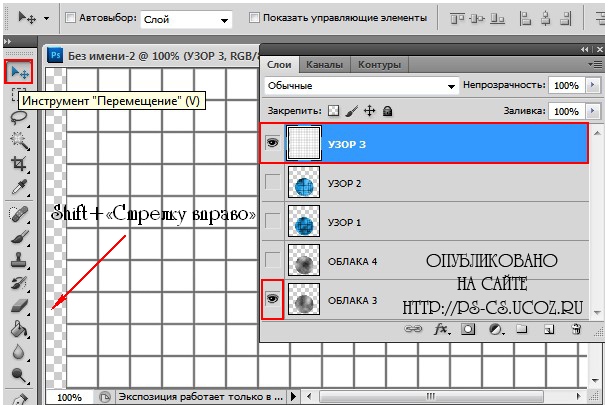
14. Переходим на слой «Узор 2»
Проверяем: «Узор 2» - глазик вкл. , «Облака 2» - глазик вкл., на остальных слоях - выкл.
Активируем инструмент «Перемещение»  , зажимаем клавишу Shift и жмём на клавиатуре «Стрелку вправо», так мы сдвинем наше изображение на 10 пикс. вправо , зажимаем клавишу Shift и жмём на клавиатуре «Стрелку вправо», так мы сдвинем наше изображение на 10 пикс. вправо
15. Дублируем слой «Узор 2» - Ctrl+J и называем его «Узор 3»
Возвращаемся к слою«Узор 2»
Проверяем: глазики вкл. на слоях «Узор 2» и «Облака 2», на остальных выкл.
Зажимаем клавишу Ctrl и кликаем по «Миниатюре слоя Облака 2», получаем выделение
15. Стоим на слое «Узор 2»
Идём: «Фильтр» и кликаем на верхнюю строку «Сферизация» или жмём сочетание клавиш Ctrl+F
16. Идём: Выделение-Инверсия или жмём сочетание клавиш Shift+Ctrl+I, жмём клавишу Delete-очистить, Ctrl+D-снять выделение
Устанавливаем режим наложения для слоя «Линейный затемнитель»
17. Правой кнопкой мыши кликаем по слою «Узор 2» и выбираем строку «Объединить видимые» или жмём сочетание клавиш Shift+Ctrl+E
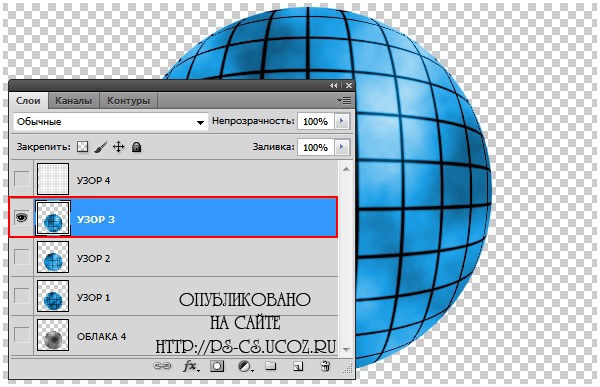
18. Далее идём: Изображение-Коррекция-Цветовой тон/Насыщенность и выставляем значения, которые были на предыдущем слое, их мы должны были запомнить, вот что получаем:
19. Переходим на слой «Узор 3»
Проверяем: «Узор 3» - глазик вкл., «Облака 3» -глазик вкл., на остальных слоях -выкл.
Активируем инструмент «Перемещение»  , зажимаем клавишу Shift и жмём на клавиатуре «Стрелку вправо», так мы сдвинем наше изображение ещё на 10 пикс. вправо , зажимаем клавишу Shift и жмём на клавиатуре «Стрелку вправо», так мы сдвинем наше изображение ещё на 10 пикс. вправо
 20. Дублируем слой «Узор 3» - Ctrl+J и называем его «Узор 4»
Возвращаемся к слою «Узор 3»
Проверяем: глазики вкл. на слоях «Узор 3» и «Облака 3», на остальных выкл.
Зажимаем клавишу Ctrl и кликаем по «Миниатюре слоя Облака 3», получаем выделение
21. Стоим на слое «Узор 3»
Идём: «Фильтр» и кликаем на верхнюю строку «Сферизация» или жмём сочетание клавиш Ctrl+F
22. Идём: Выделение-Инверсия или жмём сочетание клавиш Shift+Ctrl+I, жмём клавишу Delete-очистить, Ctrl+D-снять выделение
Устанавливаем режим наложения для слоя «Линейный затемнитель»
23. Правой кнопкой мыши кликаем по слою «Узор 3» и выбираем строку «Объединить видимые» или жмём сочетание клавиш Shift+Ctrl+E
24. Далее идём: Изображение-Коррекция-Цветовой тон/Насыщенность и выставляем значения, которые были на предыдущем слое, их мы должны были запомнить, вот что получаем:
 25. Переходим на слой «Узор 4»
Проверяем: «Узор 4» - глазик вкл., «Облака 4» - глазик вкл., на остальных слоях - выкл.
Активируем инструмент «Перемещение»  , зажимаем клавишу Shift и жмём на клавиатуре «Стрелку вправо», так мы сдвинем наше изображение ещё на 10 пикс. вправо , зажимаем клавишу Shift и жмём на клавиатуре «Стрелку вправо», так мы сдвинем наше изображение ещё на 10 пикс. вправо
26. Зажимаем клавишу Ctrl и кликаем по «Миниатюре слоя Облака 4», получаем выделение
27. Стоим на слое «Узор 4»
Идём: «Фильтр» и кликаем на верхнюю строку «Сферизация» или жмём сочетание клавиш Ctrl+F
28. Идём: Выделение-Инверсия или жмём сочетание клавиш Shift+Ctrl+I, жмём клавишу Delete-очистить, Ctrl+D-снять выделение
Устанавливаем режим наложения для слоя «Линейный затемнитель»
29. Правой кнопкой мыши кликаем по слою «Узор 4» и выбираем строку «Объединить видимые» или жмём сочетание клавиш Shift+Ctrl+E
30. Далее идём: Изображение-Коррекция-Цветовой тон/Насыщенность и выставляем значения, которые были на предыдущем слое, их мы должны были запомнить, вот что получаем:
31. В окне Слои создаём «Новый слой», нажатием на листик  , называем его «Заливка», активируем инструмент «Пипетка» , называем его «Заливка», активируем инструмент «Пипетка»  подбираем цвет примерно как сам шарик, активируем инструмент «Заливка» подбираем цвет примерно как сам шарик, активируем инструмент «Заливка»  и заливаем
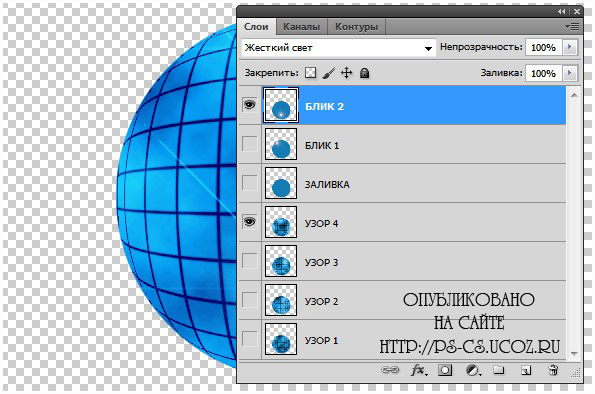
Устанавливаем режим наложения для слоя «Жёсткий свет» и заливаем
Устанавливаем режим наложения для слоя «Жёсткий свет»
32. Дублируем слой «Заливка» - Ctrl+J 2 раза и называем слои «Блик 1» и «Блик 2»
Становимся на слой «Блик 1» и идём Фильтр-Рендеринг-Блик
33. Активируем инструмент «Перемещение»  , зажимаем блик мышкой и ставим на нужное место, получаем вот что : , зажимаем блик мышкой и ставим на нужное место, получаем вот что :
34. Видим, что после перемещения появилась прозрачная основа, выделяем ее при помощи инструмента «Волшебная палочка»  , активируем инструмент «Заливка» , активируем инструмент «Заливка»  и заливаем выделение тем же цветом, что и основная заливка. Ctrl+D-снять выделение и заливаем выделение тем же цветом, что и основная заливка. Ctrl+D-снять выделение
35. Переходим на слой «Блик 2» и проделываем всё тоже самое , что и со слоем «Блик 1» , только блик располагаем в другом месте
36. Активируем инструмент «Рамка»  для того что бы обрезать лишнее (выделяем «Рамкой» - кликаем левой кнопкой мыши и тянем выделение по диагонали с левого верхнего угла в правый нижний, отпускаем мышку и клавиша «Enter» - применить) для того что бы обрезать лишнее (выделяем «Рамкой» - кликаем левой кнопкой мыши и тянем выделение по диагонали с левого верхнего угла в правый нижний, отпускаем мышку и клавиша «Enter» - применить)
Что бы можно было использовать этот шарик на другом изображении, давайте вырежем его:
37. Становимся на слой «Заливка»
Проверяем: глазики вкл. на слоях «Заливка» и «Узор 4»
Зажимаем клавишу Ctrl и кликаем по «Миниатюре слоя Узор 4» и получаем выделение
38. Идём Выделение-Инверсия или жмём сочетание клавиш Shift+Ctrl+I и жмём клавишу Delete
Не снимая выделения переходим на слой «Блик 1» и снова жмём Delete
Не снимая выделения переходим на слой «Блик 2» и снова жмём клавишу Delete
Ctrl+D-снять выделение
Таким образом мы убрали всё лишнее

39. Теперь давайте к шарику приделаем палку. Её можно просто нарисовать на «Новом слое», но я воспользуюсь вот таким шаблоном: ЖМИТЕ и скачивайте
Открываем шаблон в PhotoShop, уменьшаем размер, т.к. шаблон имеет очень большой размер 2000х2836 пикс.
Идём: Изображение-Размер изображения, меняем Высоту - на нужную вам, а Ширина измениться автоматически
Активируем инструмент «Перемещение»  и перетаскиваем шаблон на наш шарик, слой называем «Шаблон» и перетаскиваем шаблон на наш шарик, слой называем «Шаблон»
А теперь, если хотите оставить шаблон полностью, то воспользуйтесь «Свободным трансформированием»-Ctrl+T и подгоните размер шаблона под шарик (не забудьте при этом удерживать клавишу Shift, что бы не сбить пропорции шаблона, отпускаете сначала мышку, только потом Shift )
Можно оставить только цепочку, тогда остальное сотрите «Ластиком»  или выделите ненужную область инструментом «Перо» или выделите ненужную область инструментом «Перо»  и удалите её, разместите инструментом «Перемещение» и удалите её, разместите инструментом «Перемещение»  цепочку по центру шарика. цепочку по центру шарика.
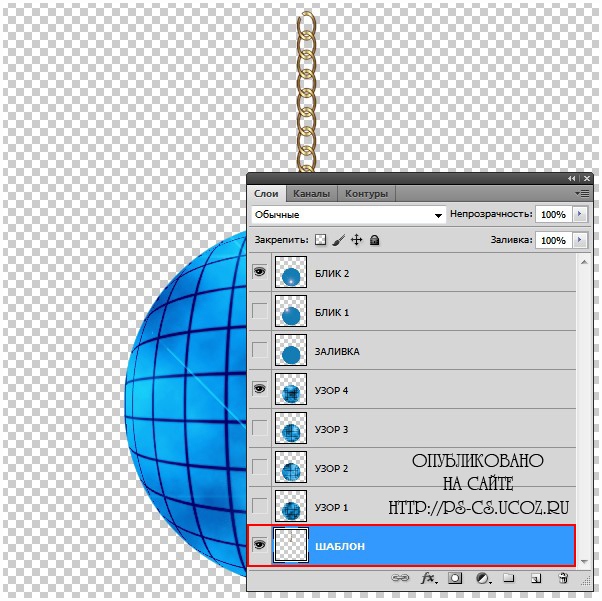
В окне «Слои» слой «Шаблон» перетащите в самый низ

Как заставить шарик двигаться?
Совет: Вы можете все слои с шариком перетащить на любое изображение, для этого: в окне «Слои» кликните правой кнопкой мыши по выделенному синим цветом слою и выберите строку «Выделить похожие слои», все слои выделятся синим цветом, активируйте инструмент «Перемещение» и перетащите шарик на любое изображение, в результате перенесутся все выделенные слои, не снимая выделения слоёв воспользуйтесь «Свободным трансформированием»-Ctrl+T и придайте шарику необходимый размер, ну а теперь можно приступать и к анимации
Я привожу пример создания анимации без фона.
Переходим в окно «Анимации» :
Задаём время передвижения 1 кадру примерно 0,1-0,12 сек.
1 кадр - слои «Шаблон», «Узор 1» и «Заливка»
Создаём 2 кадр нажатием на листик в окне «Анимации» - слои «Шаблон», «Узор 2» и «Блик 1»
Создаём 3 кадр - слои «Шаблон», «Узор 3» и «Заливка»
Создаём 4 кадр - слой слои «Шаблон», «Узор 4» и «Блик 2»
Жмём на Запуск воспроизведения анимации
Если всё в порядке и шарик крутится, а не дёргается, значит сохраняем:
Файл - Сохранить для Web в формате GIF
Дерзайте! Жду ваших работ!
Закидывайте свои готовые изображения на любой хостинг типа radikal.ru, копируйте ссылку и выкладывайте здесь в комментариях, я с огромным удовольствием посмотрю ваши работы!
Как скопировать и сохранить урок к себе на компьютер см. Здесь
Сказать «Спасибо» можно проголосовав нажатием на звёздочки и на кнопочку «Поделиться»

 Нравится
Нравится
|